Final Project – Tyler R, Tate Y, Jack L

Summary
In partnership with The Maine Sustainable Agriculture Society, we designed the user-interface for an application that farmers could use to monitor and control greenhouse conditions to better the efficiency of their year-round food production systems. We merely attempted to create the first version of the app design, in hopes that this can be used a stepping stone to better the design and set up the next parts of development of this application. *At the end of this post, we have provided recommendations as to how to continue this project*
The App: https://xd.adobe.com/view/386bcaf6-3cdf-4032-64ab-f02bdfbebd2c-4e5a/




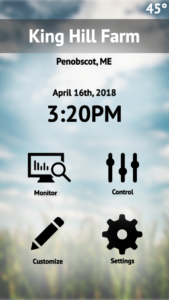
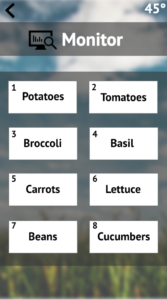
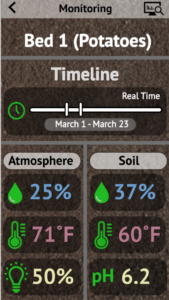
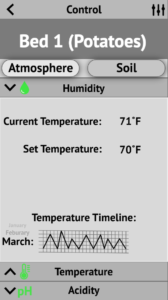
 Examples of various screens of the app
Examples of various screens of the app
Background
Farmers (particularly small scale) are already smart, intuitive, and self-reliant. They have long been leading members of the “DIY” community, for they rarely have all the needed resources or initial capital to make large investments in the best gear and newest technology. They have, for many years, been fine without any type of new media. But the days of this disconnection from technology are coming to an end, as farmers are increasingly seeking new ways to engage their customers, such as having a weekly email newsletter, or joining systems like “Community Supported Agriculture” which allows the consumer to subscribe to the weekly/biweekly harvest of a farm or group of farms.
Now, rather than making it easier for consumers to become more in tune with local farms, we have created the user-interface for a mobile application that will allow farmers to become more aware of the conditions of their farm, specifically in their greenhouses. With inputs from various sensors measuring essentials for food production such as temperature, light, humidity, soil moisture content, etc. we have attempted to design the interface of a mobile application that will allow farmers to monitor and control these essential parts of the growing operation, simultaneously recognizing that this app needs to be self-explanatory and relatively easy to use.
Audience
Farmers living in colder environments who may or may not be currently looking to grow food year-round. This means that not only does this app need to function well, but it also needs to be built to be used by someone who may have never used a smartphone before. We are considering this aspect in all our design decisions.
App Components:
- Sign-in screen
- Customizable layout of farm, greenhouses, and where the sensors are located
- Monitor, Control, Settings, and Customize buttons
- Monitor (focusing on sensor readings of the soil and atmosphere, humidity and temperature for both)
- – Ability to view sensor data from any duration they choose
- – Real-time monitoring
- – Push notifications when conditions go above max or below min values that have been set by the user.
- – Ability to change the duration of what your viewing (i.e. the user could view what the soil temperature of bed 2 has been in the past day, week, 40 days, year, etc.)
- – Quantitative data should be viewable in a spreadsheet-like format as well visual representations (ie. bird’s eye view of greenhouse for temperature monitoring, graphs of light)
- – Cameras viewing greenhouses and/or certain beds/areas of greenhouse
- Time-lapse function to view conditions of greenhouse over several hours, days, weeks, or even months.
- Control (focusing on sensor readings of the soil and atmosphere, humidity and temperature for both)
- Have a full function to modify and schedule any and all remote operations, such as controlling windows for temperature and wind flow.
- Settings
- Settings panel to set specific maximums and minimums, making the overall greenhouse system full-proof and automatic.
- Add admins and operators to delegate work
- Customize
- This will give the users the ability to customize the size of beds, what’s growing in each bed, format and add another greenhouse to the app, etc.
- Add new sensors in the future and set up controllable aspects within the greenhouse.
- Monitor (focusing on sensor readings of the soil and atmosphere, humidity and temperature for both)
Credits
William Giordano, SYRA Education Director
Bill was really the main reason for this entire project. He came in to talk to our class and asked for help of any sorts. Even though we as a group don’t have too much experience in designing an application, we were passionate enough about this topic to help form ideas for this real-life project that should and will eventually happen.
Joline Blais
For facilitating our initial interactions with Bill and providing valuable critique throughout the various steps of this project: Intent, Approach, and Final Project.
Rough budget:
| Cost | Time | Total | |
| Development | $50/hr | 200 hours | $10,000 |
| Research | $10/hr | 100 hours | $1,000 |
| Server Space | $500/month | 12 months | $6,000 |
| Database | $2,000- | Flat | $2,000 |
| Adobe Suite | $20/month | 12 months | $240 |
| Total | $19,240 |
How we did it
For our final project, we mainly used the application Adobe XD CC. It comes as a part of the full Adobe Suite subscriptions, however, it can be used by anyone for $10 a month. We also used stock images from https://www.pexels.com/.
Where to go from here:
To continue with this application development, there are a few things we would recommend:
-
- Test: First, test our design with a few farmers. Get a feel for how they interact with the app, if it makes sense, and if they are bored or intrigue with the possibilities. Do they want to see more or less on each screen?
- Better: Further the design from critiques and suggestions.
- Database: Possibly the hardest part of this app development. A well thought-out and organized database is crucial to the success of this app. Focus on the essentials of temperature, light, humidity and soil moisture content first, and then add on.
- Combine: Combine the design and database aspects into a prototype that could be tested within an actual greenhouse.
You must be logged in to post a comment.